An image plays a crucial role in the success of a website!
They break up long paragraphs of text and make your content more consumable. They also have the ability to hold the visitor’s attention for longer and consequently reduce the site’s bounce rate.
Plus, optimized images help convey information to search engine algorithms and make them more discoverable through the results page. In fact, MozCast reports images to return for approximately 31% of search queries on Google.
But when it comes to on-site SEO, more emphasis is given to the ‘textual’ side of a webpage, while details like ‘images’ are often overlooked. However, every little step you take to strengthen the website’s SEO can make a difference in the page’s ranking.
And this is where SEO for images comes in! In this guide, let’s take a look at some steps to help you optimize the visuals for better visibility in the SERPs.
Pick Relevant, High-Quality Images
The image you use should serve a purpose and illustrate the topic of your webpage. Using pictures unrelated to your brand would confuse the audience and, ultimately, reflect poorly on your page’s analytics. Additionally, avoid blurry or cropped photos, or your page will appear unprofessional.
Hiring professional photographers to take custom photos for your web page is ideal. However, suppose that is not practical due to budget and time constraints. In that case, there are lots of resources online for high-quality and visually appealing pictures. You can also use tools like Canva to create unique graphics effortlessly.
Reduce File Size
Your website’s speed is a ranking factor, and you cannot risk it with heavy image files. Before you add pictures to your website, it is essential to note the file size so they don’t slow down the loading speed. If the visitor has to wait for the page to load, they will likely leave. This will increase your page’s bounce rate and impact your credibility in the eyes of Google.
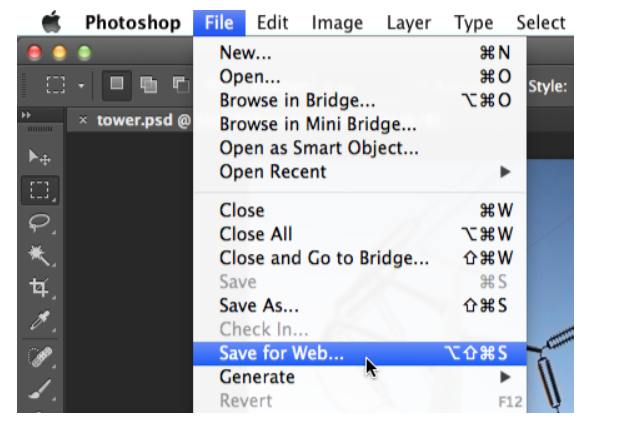
To resize images to an optimal dimension, use Mac’s Preview program or Microsoft Paint. If using Adobe Photoshop, enter the ‘Save for Web’ command to find the smallest image size. However, do make sure you are not sacrificing picture quality when trying to reduce size.

Choose the Right Format
Image files are categorized into three different types. And understanding them will help you choose the best one for your webpage.
JPG is the standard file type for images. It is widely supported and ensures the smallest file size for your pictures. It is ideal for photographs. But do note that the quality of JPG files is not always flawless. JPG also does not work for images with transparent backgrounds.
PNG files support high resolution and better quality than JPG. They are also best for detailed images that include text. However, the file size of PNG tends to be larger.
GIF doesn’t boast as high quality as the other two formats mentioned above. However, they are perfect for animated images and add a fun element to the webpage. Their file size is also heavy so use them sparingly.
Customize File Names
When pictures are saved, they are given robotic titles such as ‘IMG4268.jpg’. Although page visitors will never see these random file names, they don’t supply much information to the search engine algorithms.
So instead of overlooking the file names, change them into something relevant. For example, take a look at the picture below:

When you download the photo, it will be saved with a default file name. Of course, it will not help the search engine crawlers understand your picture. Instead, use a suitable name like ‘hike-in-grand-canyon.jpeg’ for better identification and visibility.
Add Alt Text
Another important element of image SEO is the Alt Text or the descriptive alternate to an image. The Alt Text gives the search engine some perspective of the media file and allows for proper indexing. If a user browses the webpage with a slow internet connection, the Alt Text will convey what the image is about even before it loads.
Since alt text helps visually impaired people surf the internet, it also shows your focus on user experience.
Similar to the file name, the Alt Text should be descriptive and relevant to the image. For example, in the above Grand Canyon picture, an appropriate Alt Text would be ‘grand canyon hiking.’
Include Captions
While file names and Alt Text usually remain hidden from the visitors, the captions (text right below the images) are available for them to see. Hence, they improve a user’s experience with your page and decrease the bounce rate. For this reason, you can use the caption area to add an explanation of the image.
Although there are no general guidelines for writing image captions, keep them short yet, descriptive. You can also include your target keyword if it naturally fits. But don’t force them!
For instance, take a look at the below picture:

A good choice for a caption here would be ‘a group of students preparing their presentation in a library’
Add Images to Sitemap
A sitemap is your website’s directory that you submit to Google. This document includes the content pages of your website to help Google crawlers understand and index it better. Google also encourages site owners to create a separate sitemap for their image files.
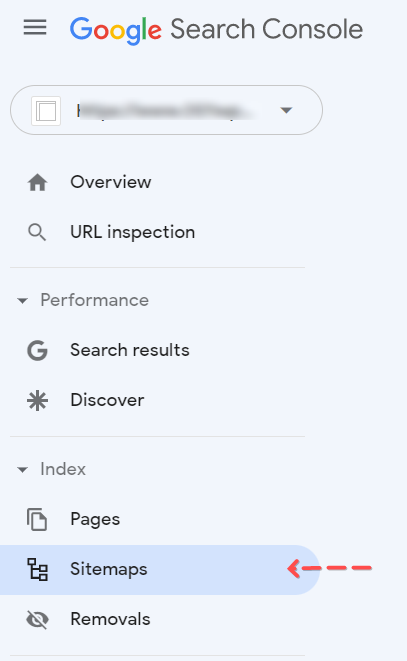
Several plugins are available to help you easily create a sitemap if you use the WordPress CMS. Or you can log in to the Google Search Console to submit a sitemap. Make sure to follow Google’s best practices for creating a sitemap for other platforms.

Use Responsive Images
A responsive website means your page should display seamlessly on all device types. Since visitors are now using an array of gadgets to support their visual consumption, your website should also suit them alike.
Make your images mobile-friendly by using the HTML code srcset. The code automatically takes care of the resizing by letting the browser know the ideal size for the particular device.
The good thing is that if you are using WordPress 4.4 or later, the HTML code is applied to every image you upload by default.
Final Thoughts
A search engine’s behavioral metrics indicate the users’ experience and impact your site’s ranking in the long run. If you cover all important aspects of search engine optimization, you can stay ahead of the curve and yield better results for your business.
The above-listed tips will help you get well started on your SEO goals. Give them a try and give your page an extra push on the SERPs. Good luck!
